A product of Facebook and a powerful tool to build mobile applications, React Native is most likely the way forward for app developers. The framework quickly rose to fame after Facebook open-sourced it in 2015. As React Native becomes the new trend for cross-platform mobile development, there are several code editors out there that you can explore.
In this article, we cover the top five code editors that work for building applications. It generally becomes challenging to choose the right editor for a particular programming language. We have listed the editors, their plugins and packages, and their pros and cons for you.
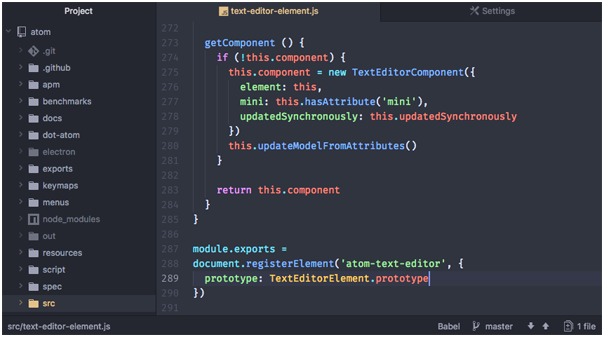
1. Atom:

One of the prevalent React Native editors, Atom, is a free and open-source code editor for developers. The application is backed by a strong network that has access to a broad scope of resources. It works for multiple panes, including Windows, Mac, and Linux OS. Atom gives coders a chance to develop high-end React Native applications. The fact that makes it different from the rest of the editors is that it has the right theme combinations and can easily integrate git tools.
Here’s a summary for you.
Platform: Windows, Mac, Linux
License: Open-source

How digital transformation can grow your business?
Features:
-cross-platform editing
-built-in package manner
-smart auto-completion
-File system browser
-Multiple panes
-Find and replace
Packages:
a. Atom-react-native-CSS
b. React-native-snippets
c. Zenchat-snippets
d. Atom-Xcode
e. Language-babel
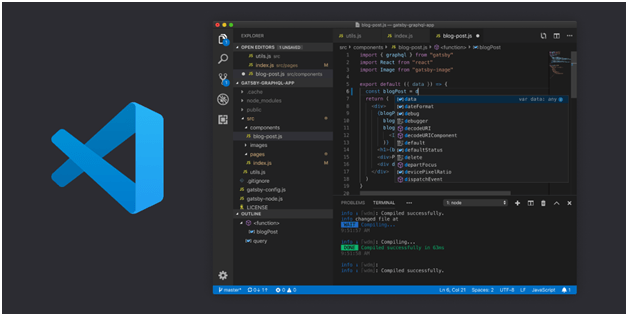
2. Visual Studio Code:

Next on the list, Visual Studio Code is a free, lightweight, open-source code editor loaded with a variety of features. The editor is an intuitive tool to use, which is why almost half the developers use it to achieve their common objectives. Moreover, users can add furthermore by installing various third party APIs.
Here’s a summary for you:
Platform: Windows, Mac, Linux
Key Features:
-Debug support
-Syntax Highlighting
-Intelligent code completion
-Code Refactoring
-Git commands
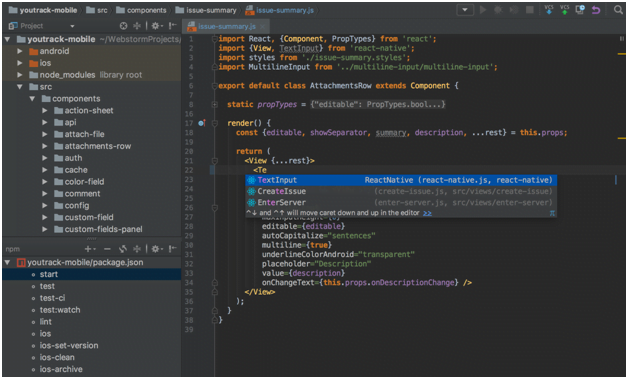
3. Webstorm:

Webstorm is a react IDE for enterprise applications. It is a product of a company named JetBrains, which has been developing the tools for the last 18 years. Some of the highlighting features of this code editor are high productivity and options to put breakpoints right in the source code.
Other key features include ergonomically designed User Interface to work with Mercurial, GitHub, and much more.
Here is a summary for you:
Platform: Windows, Mac, Linux
License: Paid (the US $129.00 for single user/first year)
Features:
-Version control system
-Support for the latest technologies
-Debugging, tracing and testing
-Built-in Terminal
-Intelligent Coding Assistance
-Seamless tool integration
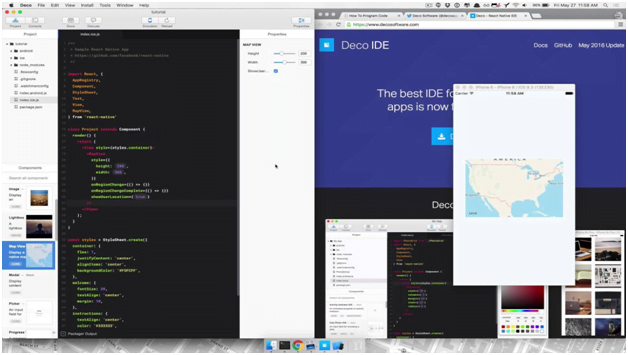
4. Deco

Deco is an IDE for React Native, that serves as an all-in-one solution for writing apps. It improves the process of React Native development by focusing on component reuse and enabling you to edit your UI in real-time.
Here’s a summary for you.
Platform: Mac
Features:
-Component search and insert
-Real-time tweaking
-New file scaffolds
5. Sublime Text:

Sublime Text is another open-source code editor for React Native mobile applications. The editor hosts several modules and programming languages that can be added by users themselves. Some of its key features include being lightweight, coming with ecstatic themes, and pleasing color combinations. As of now, Sublime Text editor accompanies 23 distinct themes for the user.
Here’s a summary for you:
Platform: Windows, Mac, Linux
License: Free download, license required for purchase
Features:
-High Contrast Display
-Go To Anything
-Multiple Selections
-Command Palette
-Distraction-free mode
-Split Editing
-Plugin API
-Cross-platform
-Snippets
As one of the leading mobile developers in Dallas, Copper Mobile recommends that these five editors work best for you.



